【Diver】Contact Form7のプラグインで超ラクラクにお問い合わせページを作成する方法を解説します。

さぶわーくらぼ管理人カズです!
これからWordPressでブログをやっていこうと思っている人は、このDiverのテーマは超絶オススメですよ!
なんせ、アフィリエイター向けのテーマでもありますし何より使い勝手が良い。
ただ、まずは基本的なことから一個づつマスターしていってくださいね!
今回のContact Form7のプラグインでの問い合わせページを作成するための手順はたったの3ステップ!
1.プラグインをインストール
2.お問い合わせページのレイアウト設定
3.お問い合わせページの作成
では1個づつ解説していきますね!
<当サイトはこのテーマを使用しています!>
【現在LINE追加の方に確実に稼げる案件を完全無料プレゼント中!!】
【Diver】Contact Form7のプラグインをインストール
まずはじめに「Contact Form7」のプラグインをインストールしていきましょう。
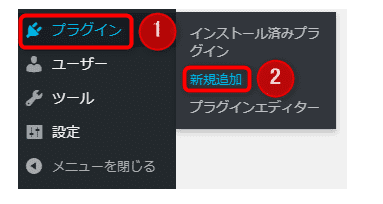
1:WordPress管理画面内の左メニューの下の方にある「プラグイン」にカーソルを当てる。
↓
2:「新規追加」ボタンをクリック。
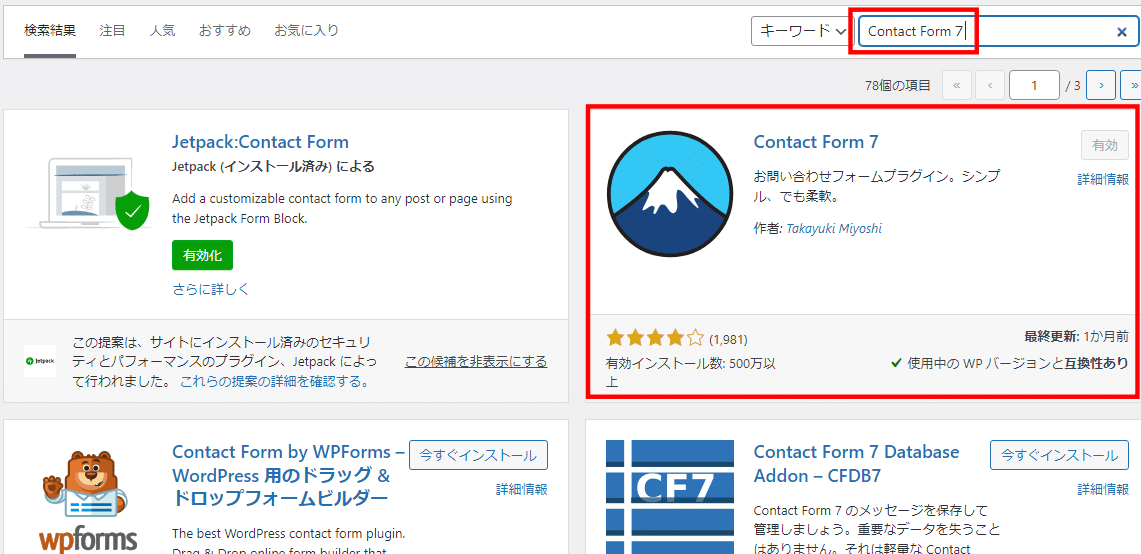
次に右上にある検索窓に「Contact Form7」と入力します。
すると、自動的に「Contact Form7」のプラグインが出てきます。
誤字脱字があったらいけないので、新しくプラグイン入れる人は下記をコピペしてください。
Contact Form7
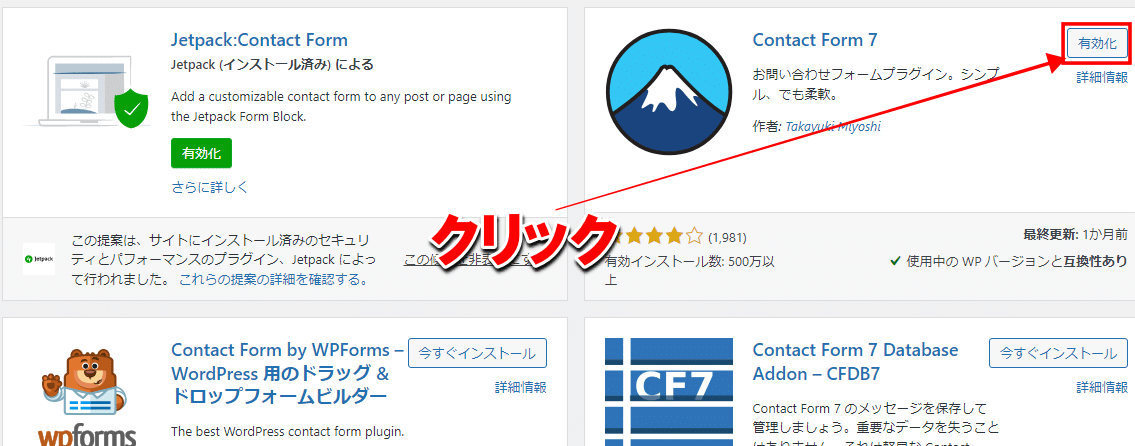
僕はすでにインストールして有効化しているので写真には「有効」となっていますが、まだインストールしていない場合はプラグイン右上の端に下記の様な表示になっているはずです。
このボタンを押していただいたら、インストールは完了です。
そして、インストールが完了しましたら「有効化」という表示になりますのでクリックしてプラグインを有効化しましょう。
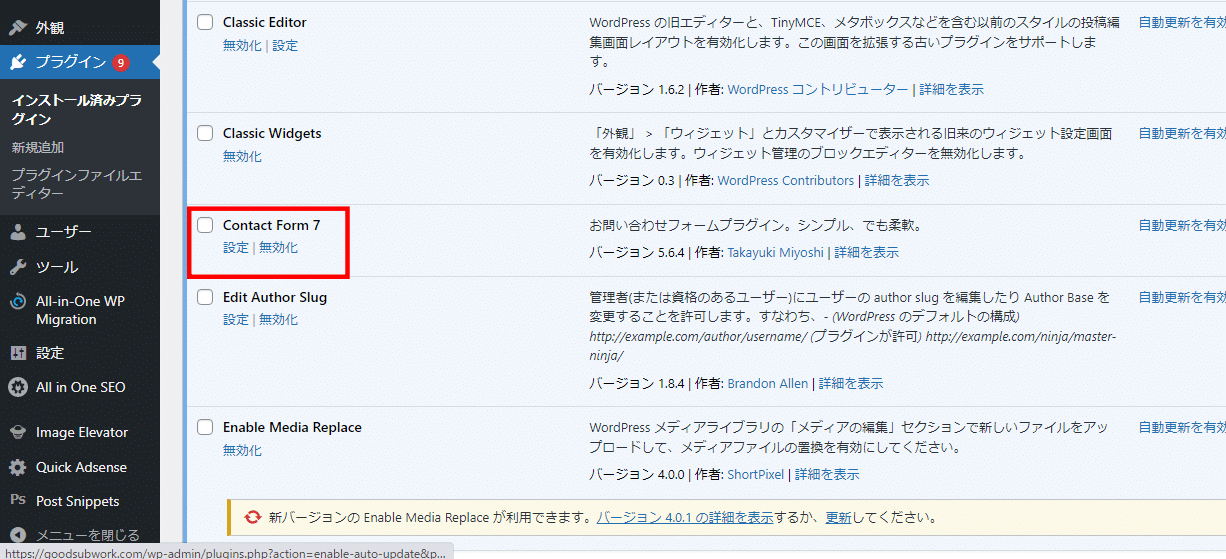
有効化を押すと自動的に下記画像の画面に切り替わります。
赤枠内のように「設定」「無効化」という表示になっていると有効化されています。
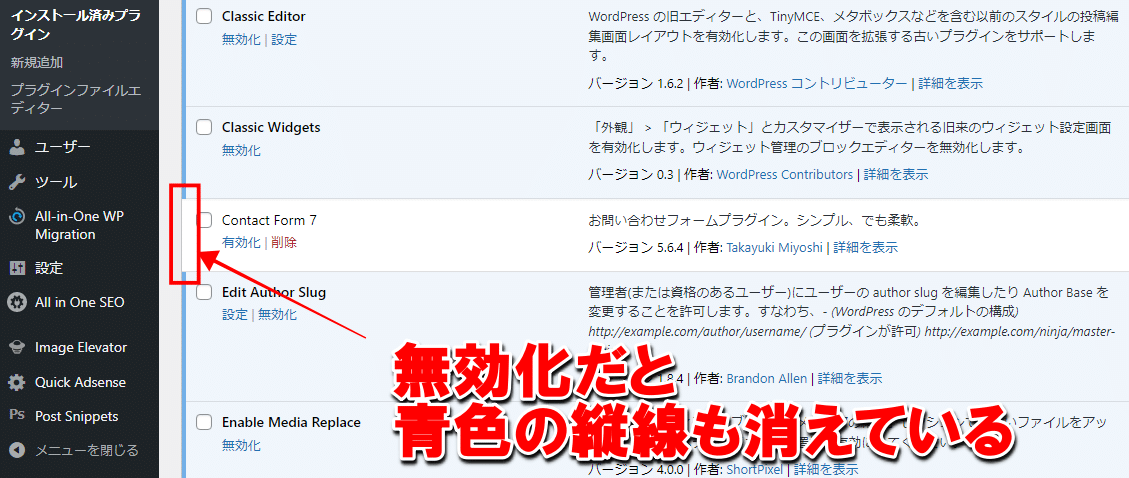
また、有効化でない場合は下記画像のように左端の青い縦線も消えていますので覚えておいてください。
【Diver】お問い合わせページのレイアウト設定
では次に有効化したContact Form 7を編集していきましょう。
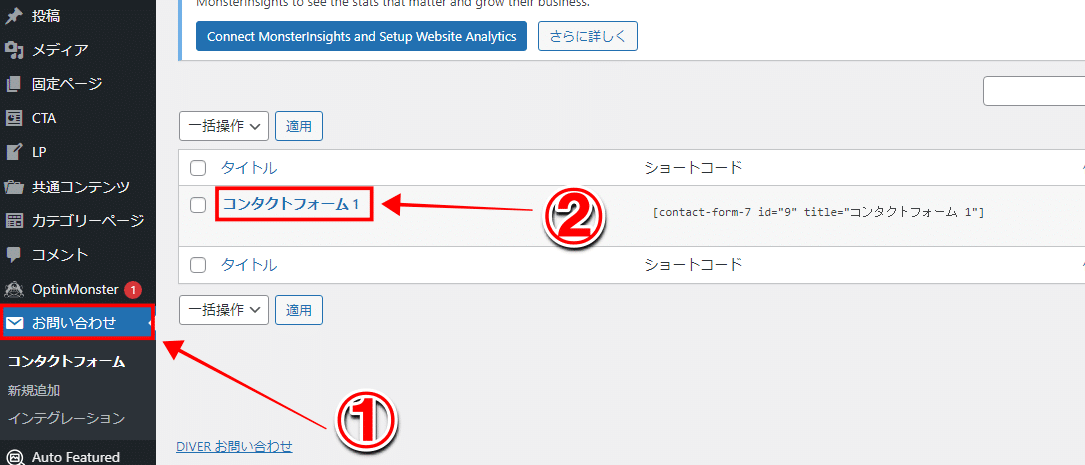
1:WordPress左メニューに有る「お問い合わせ」ボタンをクリック。
↓
2:「コンタクトフォーム1」をクリック。
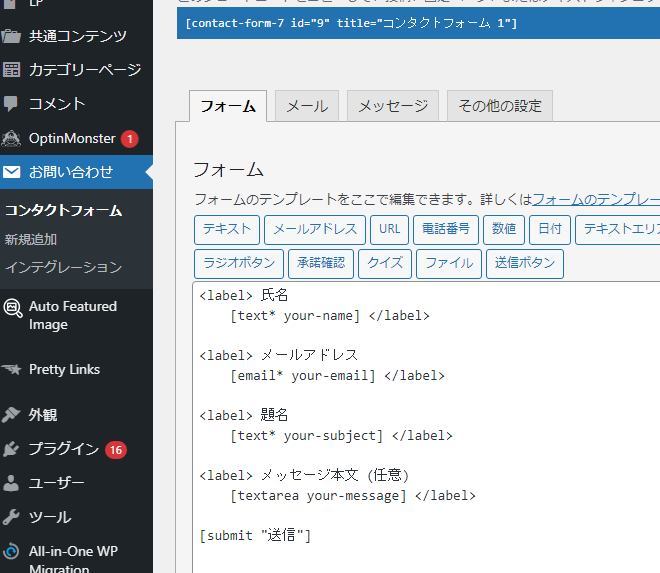
コンタクトフォーム1をクリックすると下記のような画面になります。
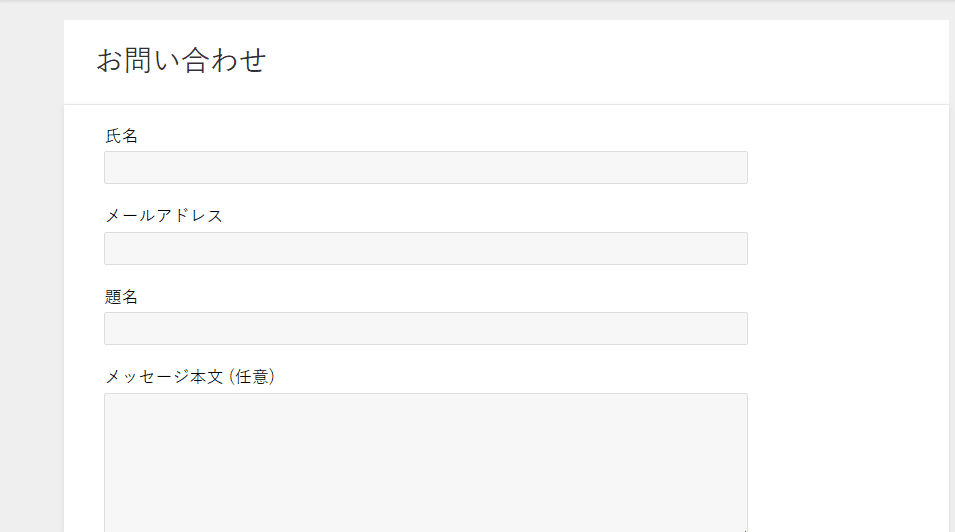
コチラがデフォルトですが実際のプレビューで見てみましょう。
このような感じになっています。
ただ、名前やメールアドレスなどを必須の項目にしたい場合は、下記のコードを全文コピーして貼り付けるといいです。
【以下を全文コピペ】
<div class="contact">
<div class="name">
<div class="form_title">お名前<span>必須</span></div>
<div class="form_area">[text* your-name]</div>
</div>
<div class="address">
<div class="form_title">メール<span>必須</span></div>
<div class="form_area">[email* your-email] </div>
</div>
<div class="title">
<div class="form_title">題名</div>
<div class="form_area">[text your-subject] </div>
</div>
<div class="message">
<div class="form_title">メッセージ本文</div>
<div class="form_area">[textarea your-message] </div>
</div>
[submit "送信"]
</div>
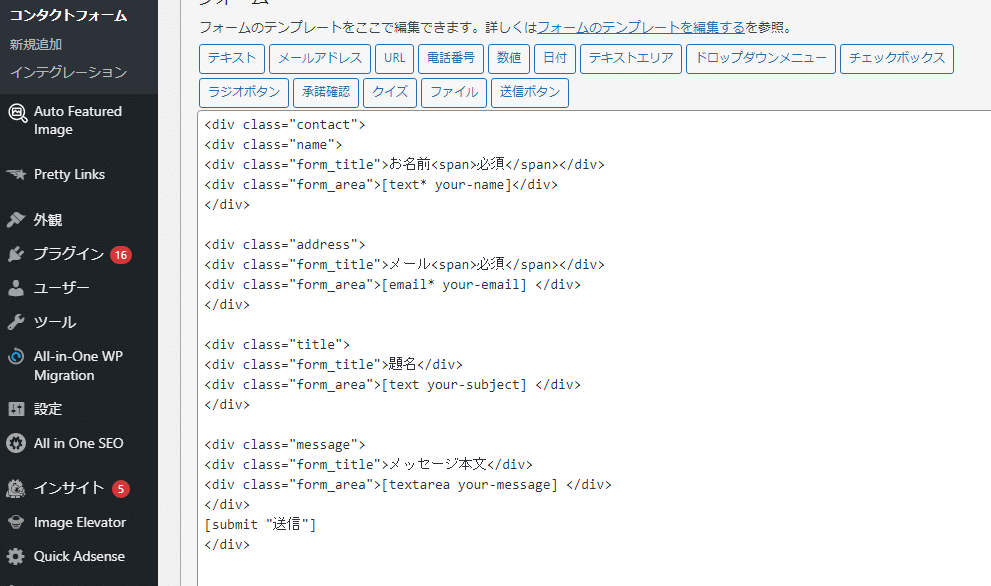
上記に編集した場合どの様になるのか見てみましょう。
全文コピーしてコンタクトフォーム1に貼り付け
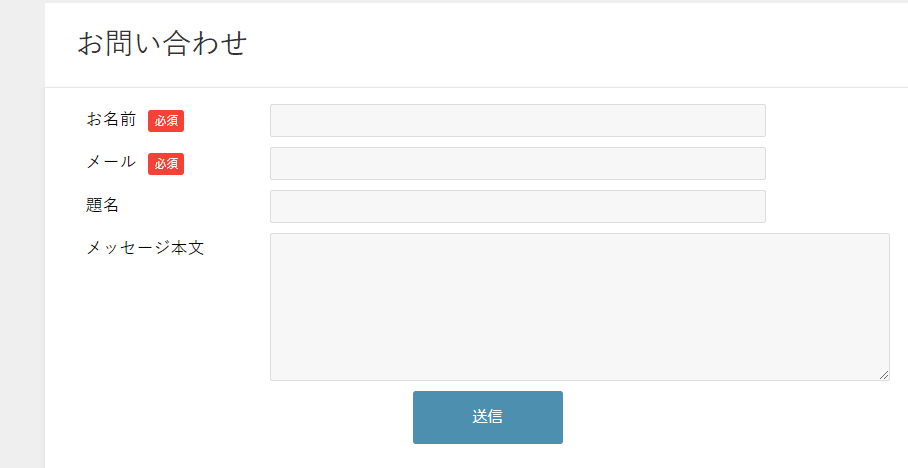
プレビューで見ると
このように変更されていますね!
適当に聞きたいことだけを送ってきて、メールアドレスや名前など入れない人もいるのでこの部分は必須にしておいたほうがいいですね。
【Diver】お問い合わせページの設置
ほとんどのサイトのお問い合わせはサイトの固定ページに設置されているかと思います。
最後に固定ページへの設置方法を解説しますね!
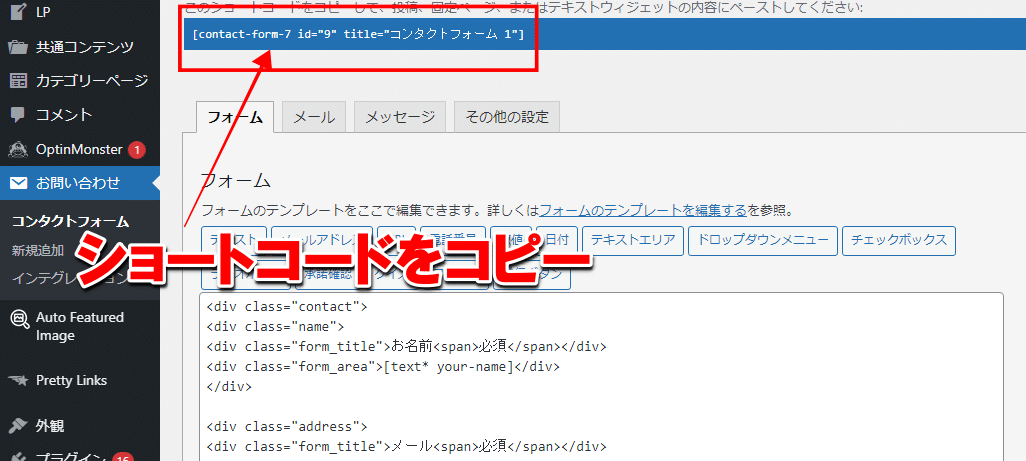
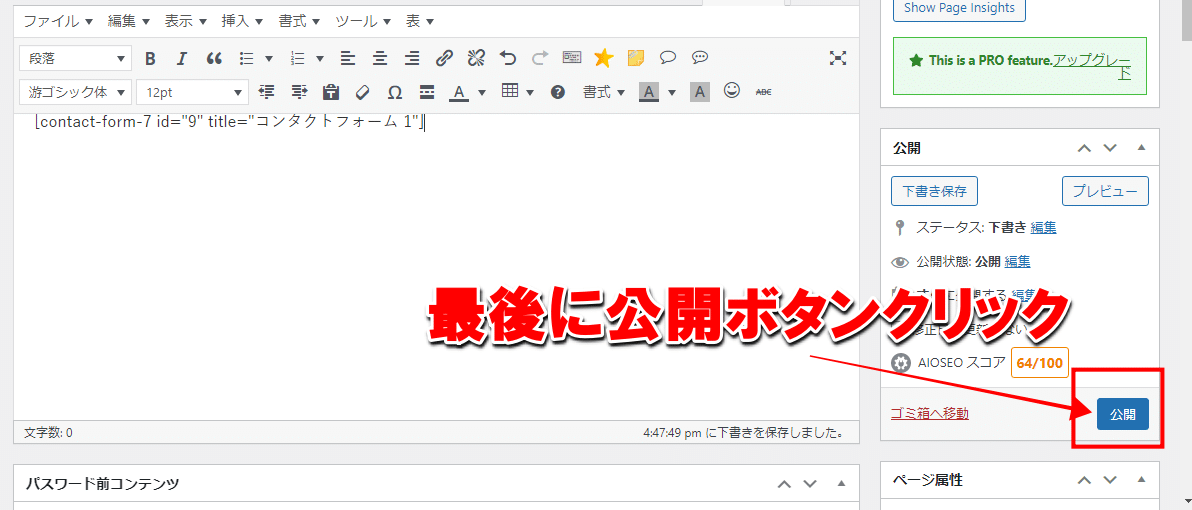
まずはじめにコンタクトフォーム1の画面の写真赤枠部分にショートコードが生成されていますのでコピーしましょう。
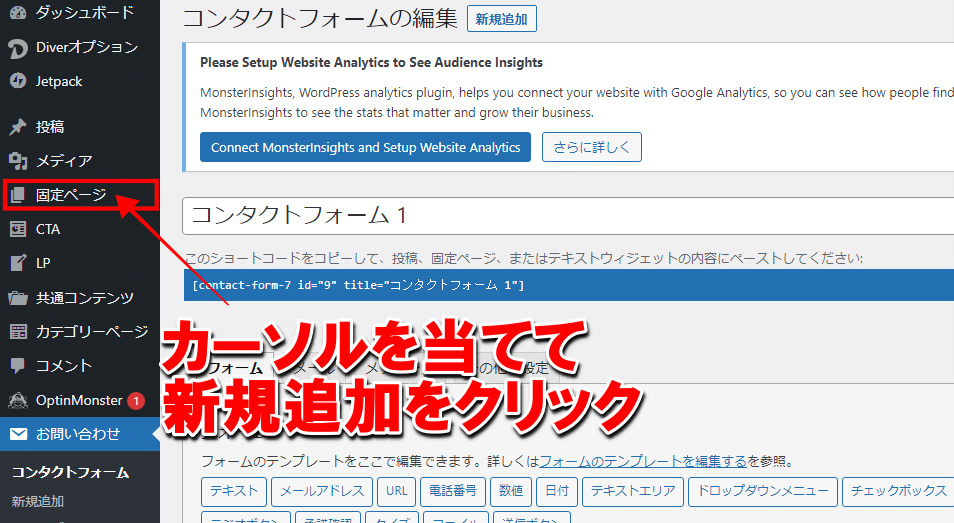
次にWordPress管理画面左メニューの「固定ページ」にカーソルを当てると「新規追加」ボタンがありますのでクリック。
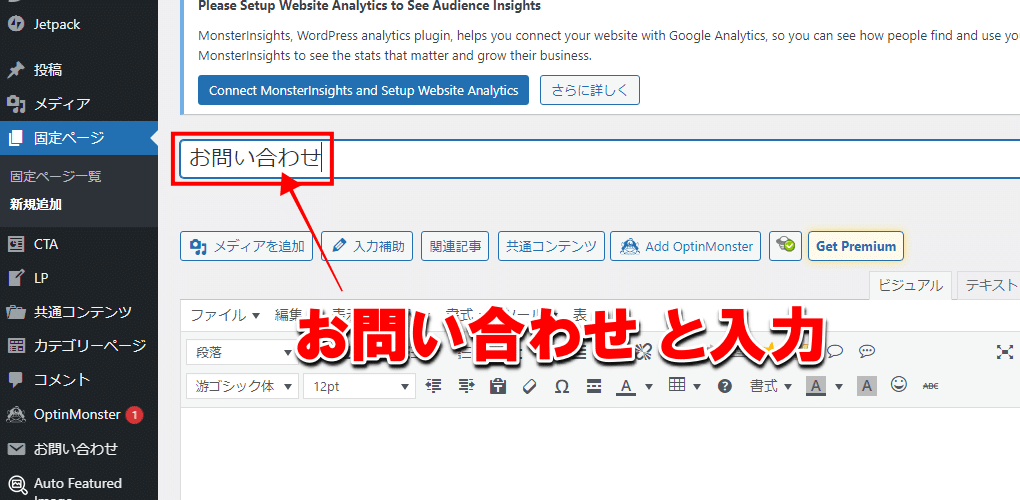
次にタイトル部分に「お問い合わせ」と入力。
※ここは任意で例えば「お問い合わせはこちらから」とか「質問はコチラ」などでもOK
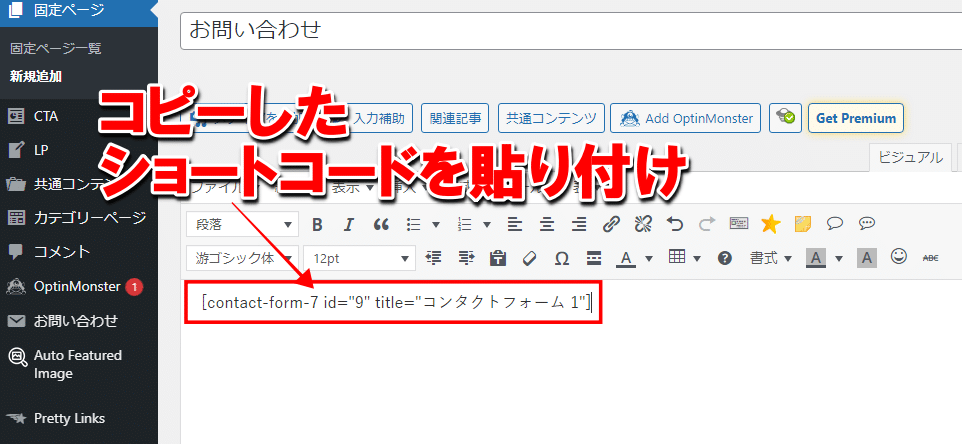
次に本文の部分にコピーしておいたショートコードを貼り付けましょう。
最後に「公開」ボタンをクリックして完了です!
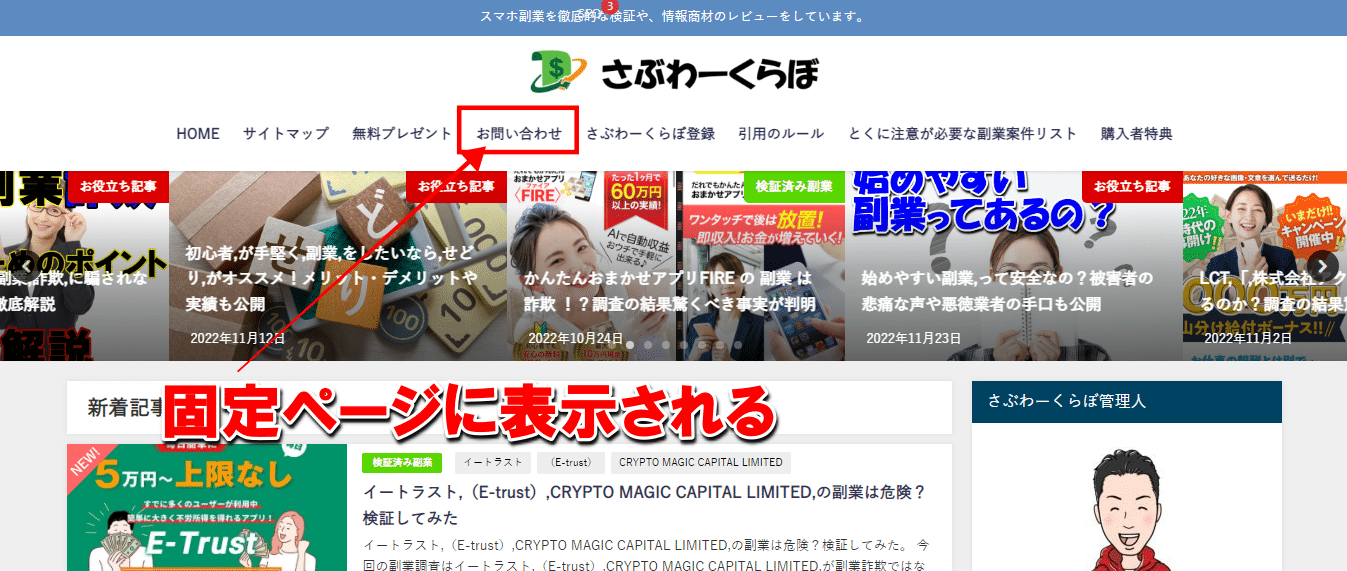
すると、トップページの固定ページ内に「お問い合わせ」が表示されています!
この記事を見ながら一個づつ進めていけば全く問題なく設定できると思いますのでゆっくりと設定してくださいね。


365日いつでも質問受け付けています!
【現在LINE追加の方に確実に稼げる案件を完全無料プレゼント中!!】