【Diver】WordPress,初心者,サイドバーの位置を変更する方法を解説します。

さぶわーくらぼ管理人のカズです
これからブログをやっていこうとお考えの人は、まずWordPress内の様々な部分を使いこなせるようになるために、当サイトで色々と勉強していただければと思います。
今回解説するサイドバーの変更に関しては、覚えておくことが必須です!
難しいことはなんにもないので、じっくりと一個づつ進めていただければと思います。

また、これからアフィリエイトなどで稼いでいくと考えている方は当サイトが使用しているテーマ【Diver】がガチオススメです。
このDiverはアフィリエイター為ようにに制作されたと言っても過言ではないようなものでSEOに関しても完璧で、また、デザイン性や操作性もバッチリです

美しいデザインが目を引くWordpressテーマですが、内部構造がしっかり作り込まれているのが特徴です。SEO対策は当たり前で、アフィリエイトの収益をいかに増やせるかということを考えて作られています。デザインはユーザーのことを考えて作られていて、カスタマイズの自由さでも美しさが損なわれることがないように作成可能です。
サイドバーってなに?
手順を説明する前にまずはサイドバーとは何なのか?ということについて触れていきます。
いろんなブログに必ずと言っていいくらいプロフィールってありますよね。
そのプロフィールは画面の右にあったり左にあったりします。
大体がそのしたに「カテゴリー」があったり「記事ランキング」や「最近の投稿」などが縦にならんでいます。
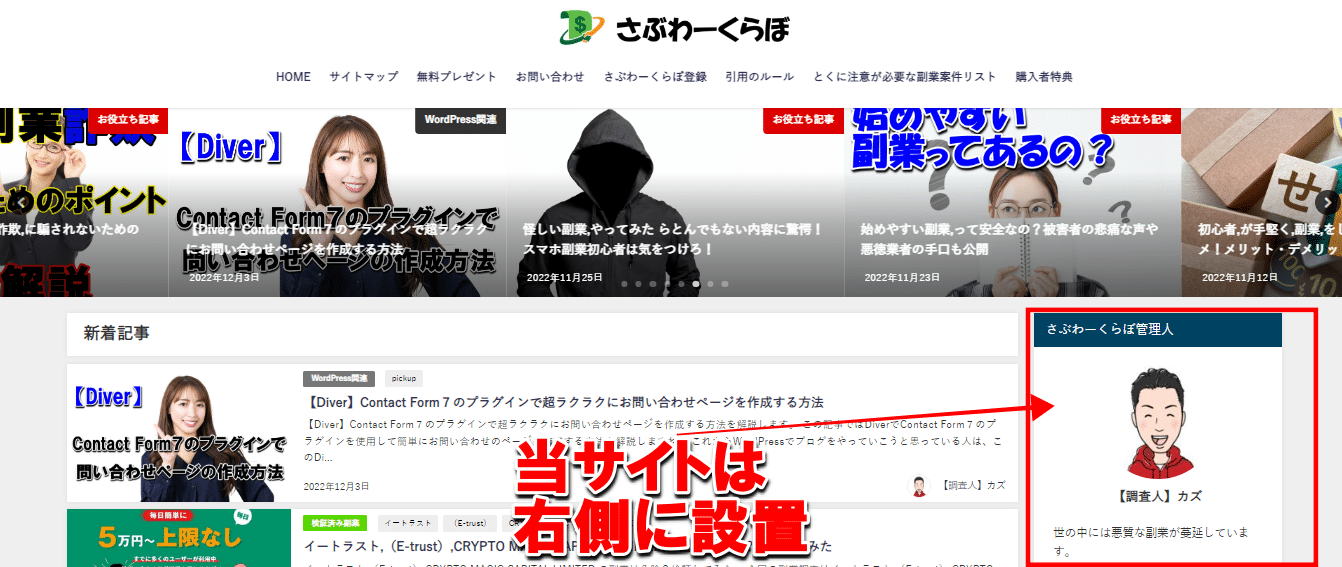
殆どが右側に設置しているものが多いのですが【Diver】は右左どちらにも設置可能です。
当サイトを参考にして解説しますと
このように右側に設置をしています。
サイドバーの設置方法
では、ここから設置の方法を解説していきます。

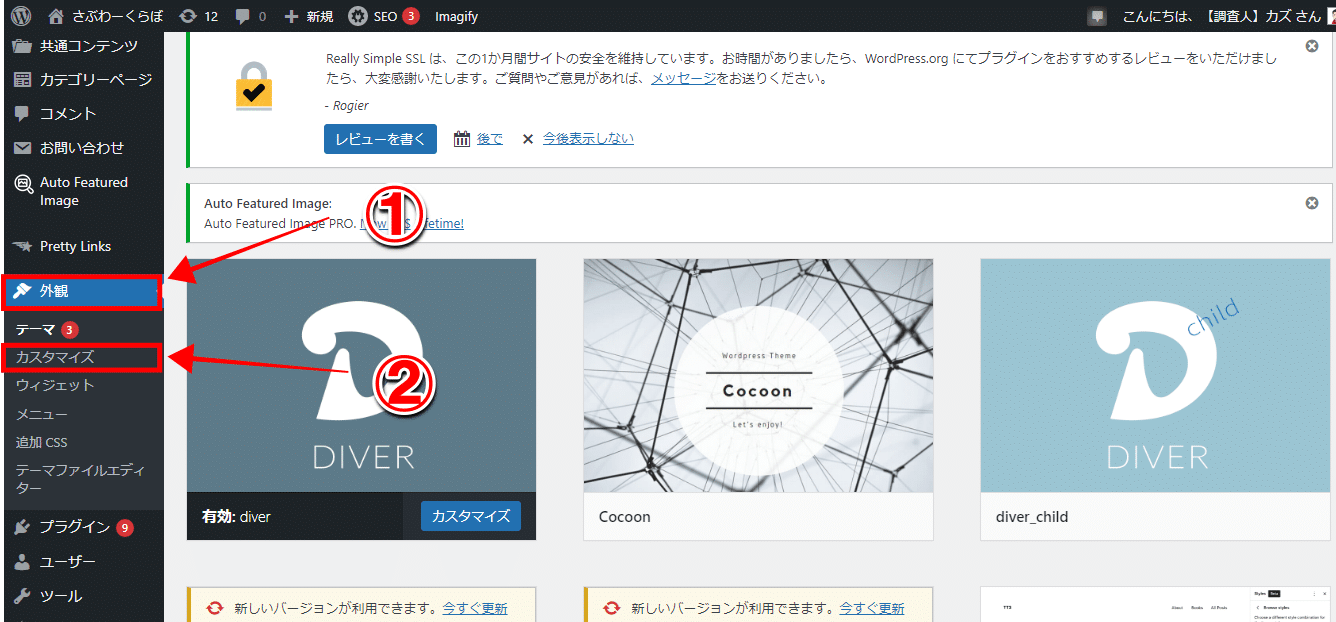
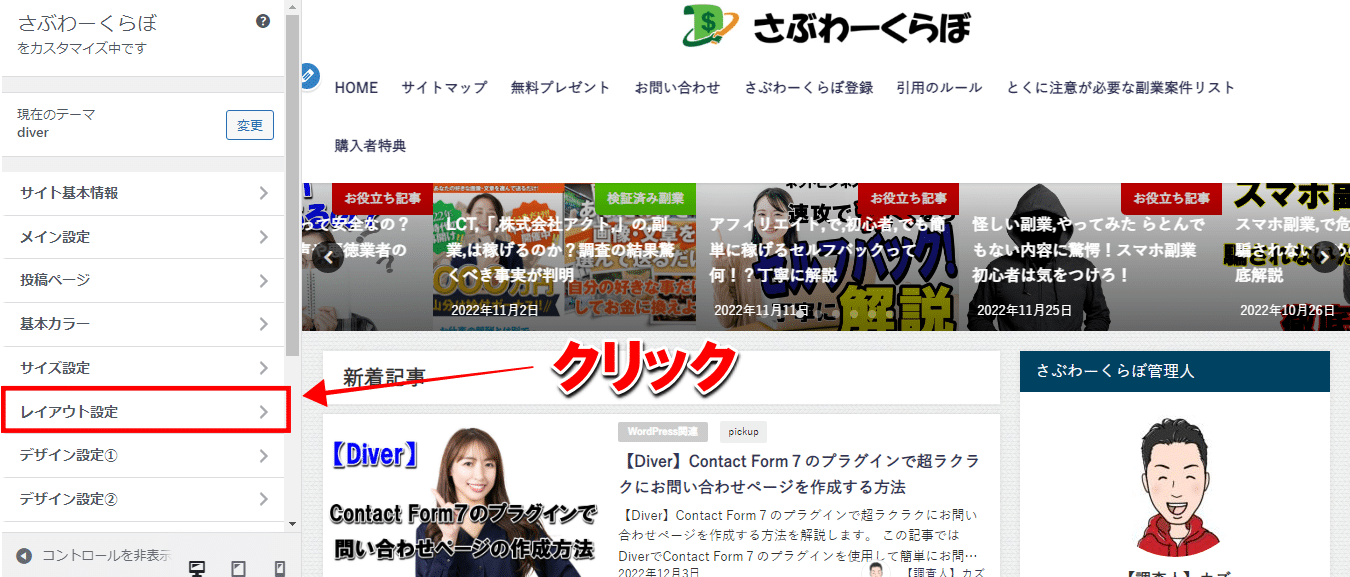
まずはじめにWordPress管理画面の「外観」→「カスタマイズ」をクリック。
次に「レイアウト」をクリックしましょう。
下記画像がレイアウトを押した後の画像です。
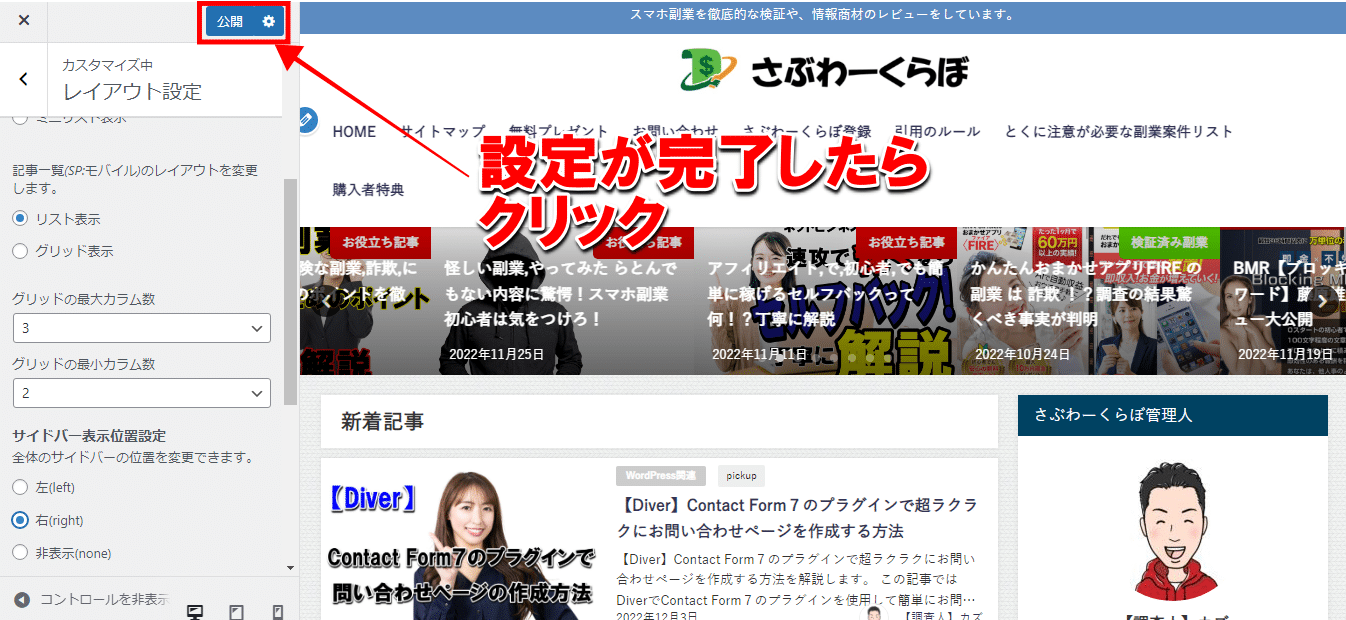
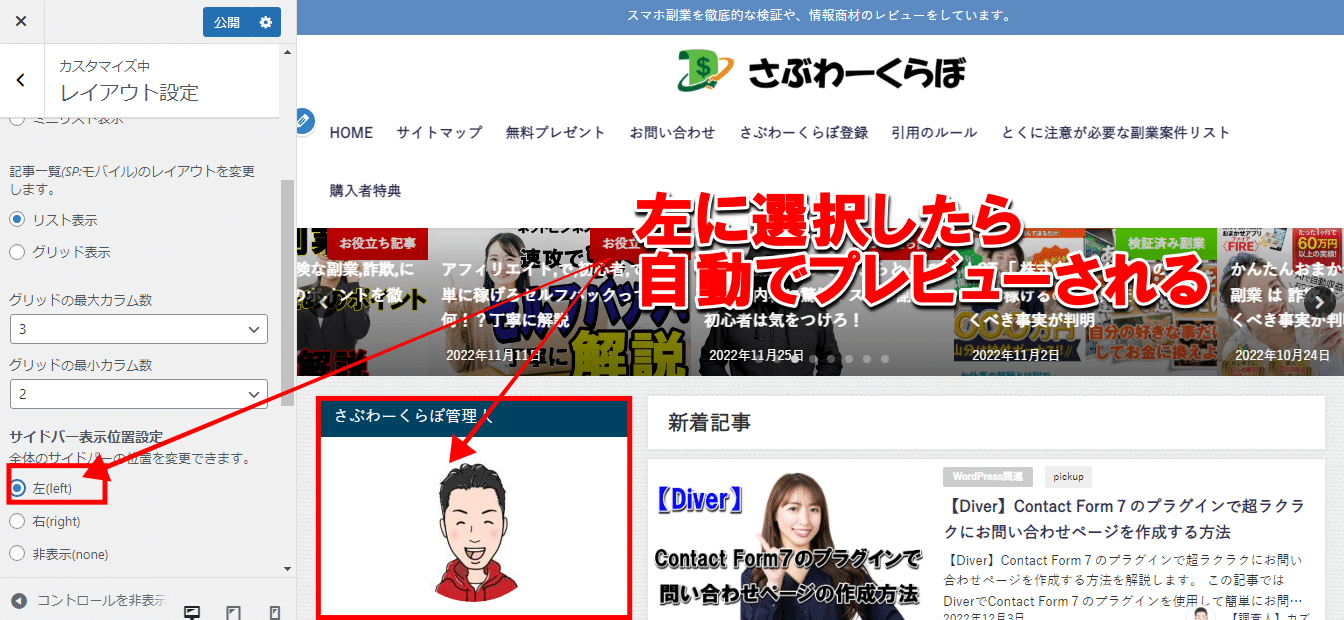
サイドバーの位置変更は「サイドバー表示位置設定」の項目により変更可能です。
初期の設定は「右」になっておりますが、左や非表示も選択が可能です。
一旦サイドバーの位置を「左」にクリックしてみました。
 右側のプレビュー画面は、設定を変更した際に自動で変更される仕組みになっておりますので、わざわざ新しくページを開いて確認するといった手間は無用です。
右側のプレビュー画面は、設定を変更した際に自動で変更される仕組みになっておりますので、わざわざ新しくページを開いて確認するといった手間は無用です。
では次に「非表示」の設定もやってみましょう。
このように一切表示されなくなりましたね。
まあ、ブログをやっていく上でサイドバーを表示させないまま運営をしている人ってまずいないと思うので、非表示にする人はいないと思いますが念のための説明です笑
最後に設定が完了しましたら「公開」ボタンをクリックして完了です!

この記事を見ながら一個づつ進めていけば全く問題なく設定できると思いますのでゆっくりと設定してくださいね。


365日いつでも質問受け付けています!
【現在LINE追加の方に確実に稼げる案件を完全無料プレゼント中!!】