

特に難しいことは無いので、この記事を見ていきながら進めていってくださいね。
CTA(コールトゥアクション)ってなに?
まず初めにCTA(コールトゥアクション)とはなにか?ということですが
CTAとは、Call To Action(コール トゥ アクション)の略で、「行動喚起」と訳される。Webサイトの訪問者を具体的な行動に誘導すること。 もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことをいう。
要はあなたのブログに来てくれた人に、記事を見てもらったあと、「あなたがユーザーに取ってもらいたい行動」を呼びかけるっということですね。
例えば美容品に関する記事を見ていたとして、すごく興味のある商品だったとします。
最後まで記事読んじゃいますよね?
そして、その記事の終わり「記事直下」に「購入はこちら」などのボタンを設置してユーザーの行動喚起を促すということです。
Diverでは「CTA」を予め作っておいて保存しておくととても便利ですし、投稿記事の編集画面でプルダウンで挿入可能です。
CTA(コールトゥアクション)作成方法

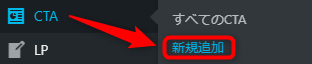
管理画面の左側から「CTA」→「新規追加」をクリックしましょう。
すると「CTA新規作成」の画面に切り替わります。

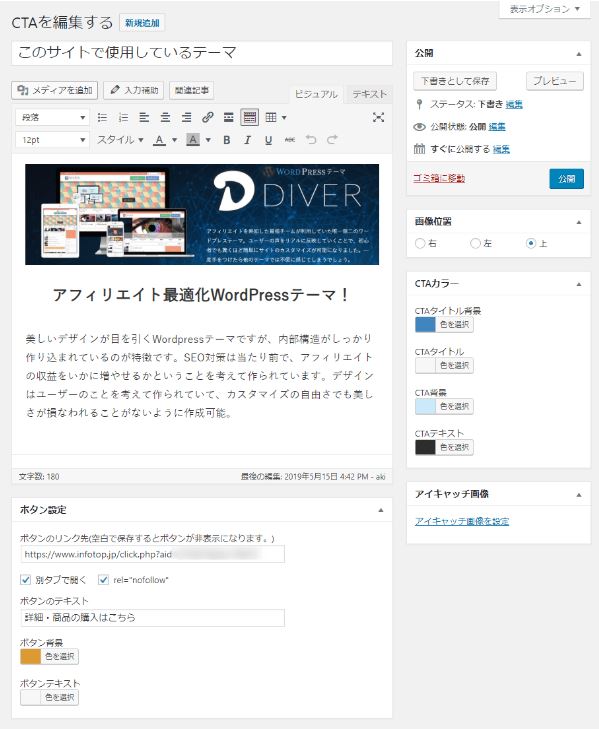
ここでは仮に僕が使用しているDiverのテーマを紹介するという例で話しさせていただきます。
タイトルと、画像、そして画像をタップされた際のリンク先を入れましょう。
最後に「公開」ボタンを押します。

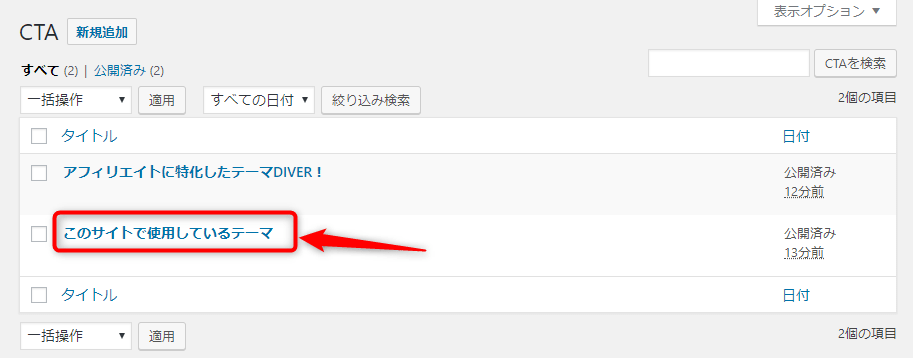
すると画面が下記のようになりCTAの一覧に表示がされているようになります。

確認のために上部にある「CTAを表示する」をクリックしてみましょう。

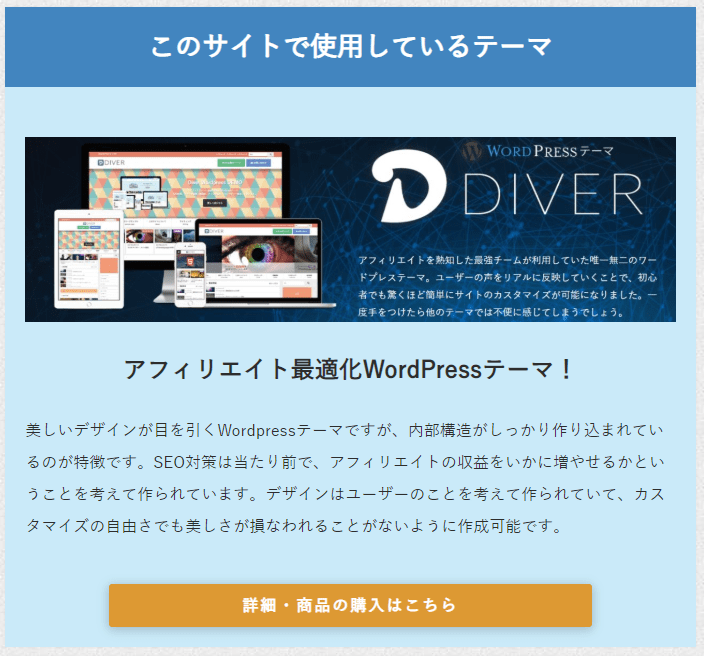
こちらが設定したCTAになります。

CTA設定方法
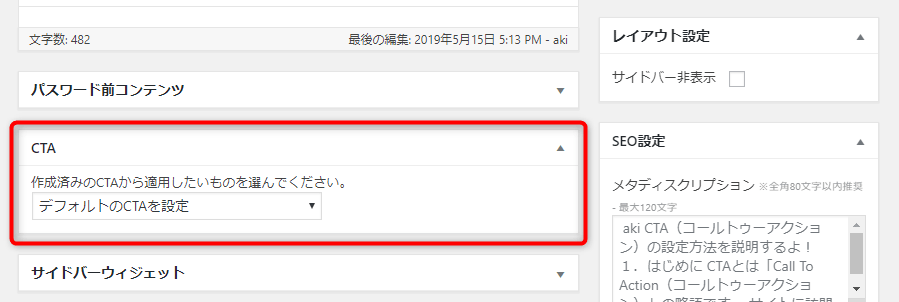
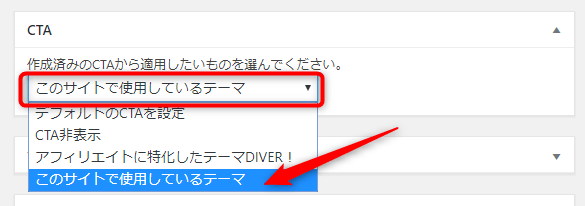
投稿記事の編集画面を下にスクロールすると「CTA」を設定できるところがあります。

このプルダウンをクリックすると下記画像のように先程作成したCTAが表示されていますので、これを選択すれば問題ないですね。

設定後、記事を公開にしましたら記事直下に作成したCTAが表示されるようになります!
今回はここまでです。
お疲れ様でした!